先日、JavaScriptデベロッパー多肢選択試験に合格しました。
JavaScriptデベロッパー試験合格しました。
— Mark Hammer (@Mar9Hammer) 2023年1月10日
参考記録ですが総合正答率80%は全く想定していませんでした。
LWC Specialist SuperBadgeはまだ取れていないので、Spring’23リリースまでには取りたい…。 pic.twitter.com/34SaDJucRb
他のSalesforce資格試験は当然ながらSalesforceに関する知識を問われますが、この試験で問われるのはJavaScriptの知識だけで、Lightning Web Component含めSalesforceに関する知識は問われません。
(Salesforceに関する知識はJavaScriptデベロッパー資格取得のもう一つの条件であるLightning Web Component Specialist SuperBadgeで問われます。)
ここでは、勉強に使用した資料を書いていきます。
試験勉強用GitHubリポジトリ
Exercisesフォルダに試験ポイントスタディ(有償研修)にて使用すると思われるコードが入っています。
他の試験ポイントスタディ研修の資料は(恐らく)外部公開されていないことを考えると、太っ腹な対応といえます。
ソースコードのダウンロードはGitクライアントを用意しなくても[Code] ⇒ [Download ZIP]からダウンロードできます。
動作確認方法
VSCodeでリポジトリ内のコードの動作を確認する方法として以下があります。
VSCode上でのデバッグ機能
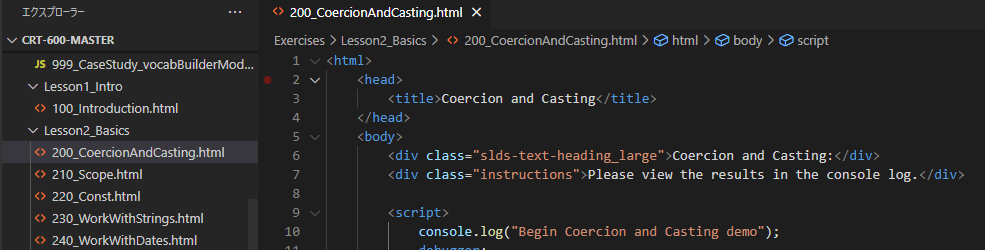
まずエクスプローラーからソースコードを開きます。

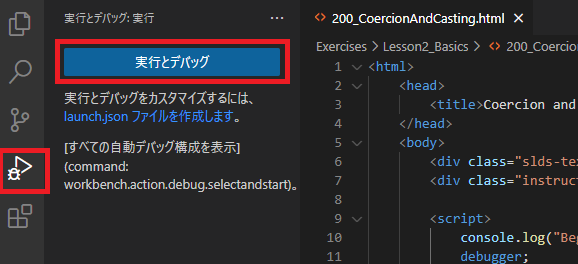
次に左端の「実行とデバッグ」アイコン(三角形と虫のアイコン)をクリックし、「実行とデバッグ」をクリックします。

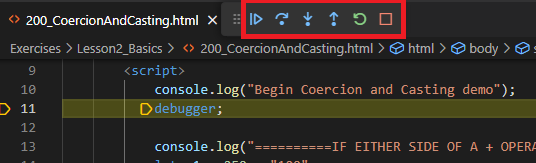
すると、ブラウザが起動するとともにVSCode上にデバッグ用アイコンが表示されます。

アイコンの内容は以下だけ覚えておけば十分です。
- 一番左:一気に全部のコードを実行する。
- 左から2番目:1行ずつコードを実行する。
- 右から2番目:最初(debuggerの行)からやり直す。
- 一番右:デバッグを終了する。
VSCodeのLive Server拡張機能
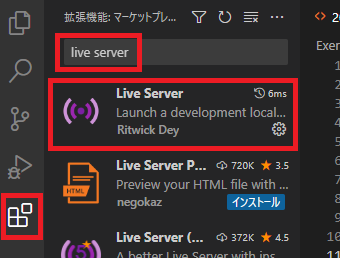
左端の「拡張機能」アイコン(四角形4つで右上だけ飛び出しているアイコン)をクリックし、検索窓に「live server」と入力して最初に表示されるLive Server拡張機能をインストールします。

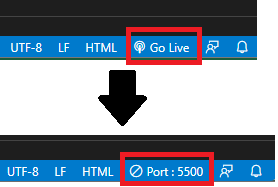
インストール後、右下に「Go Live」と書かれたアイコンがあるので、これをクリックすることでWebサーバが起動します。停止したい場合はもう一度クリックします。

その他詳細は「live server VSCode 拡張機能」で検索すれば調べられると思います。
使用するツール
Lesson2、Lesson3はVSCode上でのデバッグ機能、Lesson4~Lesson6はLive Server拡張機能を使用したほうが良いと思います。
なお、Lesson7はNode.jsのインストールが必要になります。
MDN Web Docs
Salesforceのヘルプ、開発者ドキュメントに相当するサイトです。
GitHubリポジトリ内のコードで分からないことがあればここで調べましょう。
セマンティックバージョニング資料
サーバーサイドJavaScriptセクション範囲です。
1問出るか出ないかですが、覚えれば確実に取れる問題で内容も少ないので覚えておいて損はないです。
「セマンティック バージョニング 2.0.0」の概要は最低覚えてください。
可能であればsemverにある~(チルダ、tilde)と^(キャレット、caret)の両演算子も覚えるとよいです。上のサイトだと英語で分からないという人は検索をかけるとQiitaとかの日本語資料が出るのでそれを参照してください。
Trailheadトレイル:Study for the Salesforce JavaScript Developer I Exam
試験セクションごとに例題とフラッシュカード(単語帳)が用意されています。
このページの問題と単語帳の意味の確認だけでなく、間違った人用に用意されている資料URLも全部アクセスして一通り見ましょう。
各モジュールの最初にモジュールの全内容がPDF形式でダウンロードできるリンクも用意されているので、利用しましょう。